“ 지연되는 프로젝트에 인력을 더 투입하면 오히려 더 늦어진다. ”
- Frederick Philips Brooks
Mythical Man-Month 저자
728x90
반응형
CSS 레이아웃 grid 방식 정리
grid layout 은 비교적 직관적이어서 다른 레아이웃보다 사전지식이 덜 필요합니다.
예제1

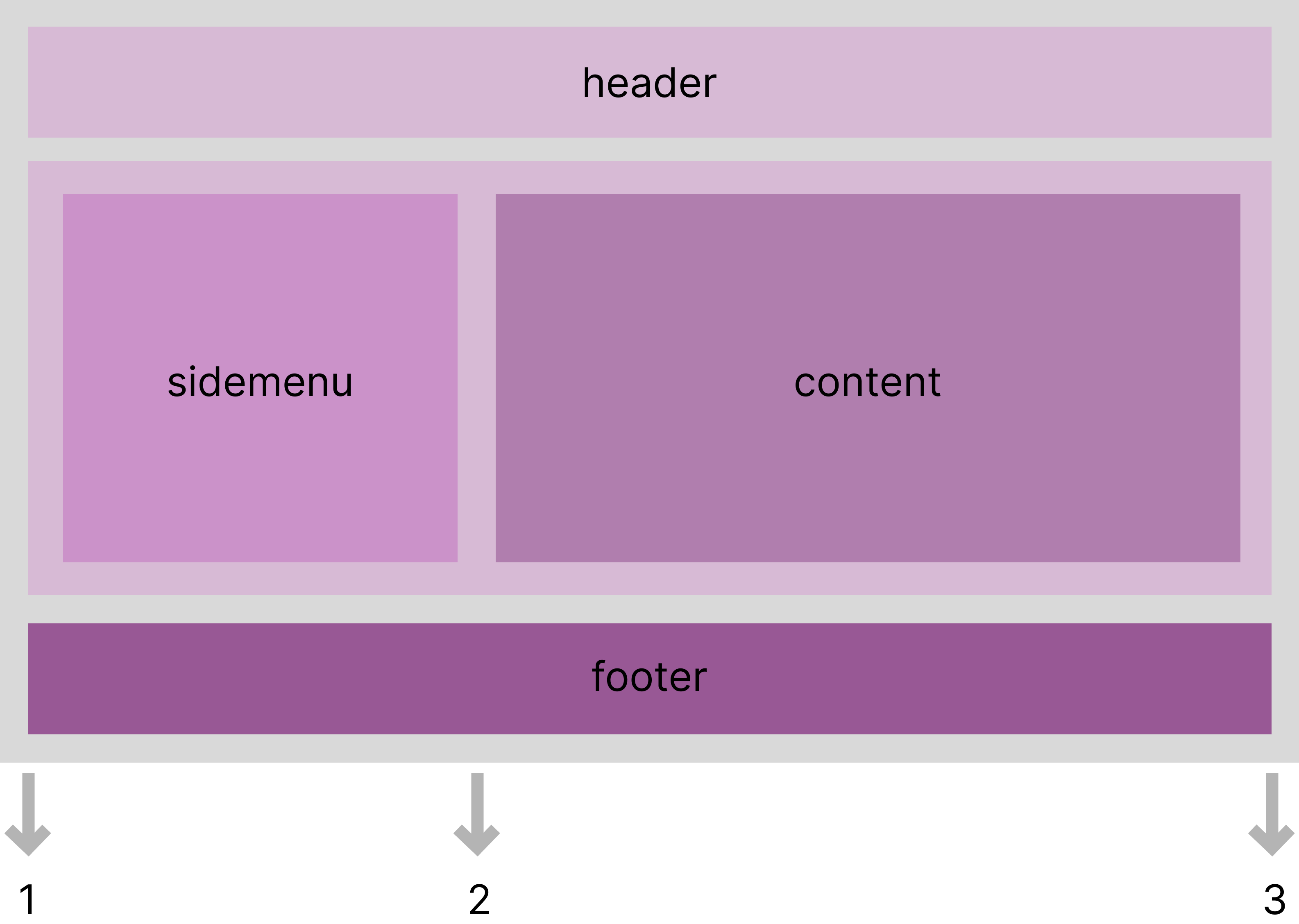
가장 많이 접해본 레이아웃으로 시작해보겠습니다.
<body>
<div class="wrap">
<div class="grid1">header</div>
<div class="grid2">sidemenu</div>
<div class="grid3">content</div>
<div class="grid4">footer</div>
</div>
</body>이 박스에 grid layout을 사용한다고 선언합니다.
가로로2칸 세로로3칸이므로 grid-templat-columns에 두 개의 가로 크기를 차례로 지정하고
grid-template-rows에는 위부터 아래까지 세 개의 세로 크기를 지정합니다.
.wrpa {
display: grid;
grid-templte-colums: 30% 70%;
grid-template-rows: 50px 150px 50px;
}다음은 각 칼럼의 경게선 번호를 알아야 합니다.

칼럼이 두개이므로 3까지 나눠줍니다.
.grid1 {grid-column-start: 1; grid-column-end: 3; }
.grid2 {grid-column-start: 1; grid-column-end: 2; }
.grid3 {grid-column-start: 2; grid-column-end: 3; }
.grid4 {grid-column-start: 1; grid-column-end: 3; }header의 grid column은 1~3,
sidemune의 grid column은 1~2,
content의 grid cloumn은 2~3,
footer의 grid column dmds 1~3으로 설정하면 됩니다.
다른 예제를 한번 더 살펴볼까요?
예제2
<!DOCTYPE html>
<html lang="kp">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>레이아웃3 -</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
background-color: #FFFFFF;
}
#wrap {
width: 1200px;
margin: 0 auto;
display: grid;
grid-template-areas:
"header header"
"nav nav"
"aside article1"
"aside article2"
"aside article3"
"footer footer"
;
grid-template-columns: 300px 900px;
grid-template-rows: 100px 100px 260px 260px 260px 100px;
}
#header {
background-color: #B3E5FC;
grid-area: header;
}
#nav {
background-color: #81D4FA;
grid-area: nav;
}
#aside {
background-color: #4FC3F7;
grid-area: aside;
}
#article1 {
background-color: #29B6F6;
grid-area: article1;
}
#article2 {
background-color: #03A9F4;
grid-area: article2;
}
#article3 {
background-color: #039BE5;
grid-area: article3;
}
#footer {
background-color: #0288D1;
grid-area: footer;
}
</style>
</head>
<body>
<div id="wrap">
<header id="header"></header>
<nav id="nav"></nav>
<aside id="aside"></aside>
<article1 id="article1"></article1>
<article2 id="article2"></article2>
<article3 id="article3"></article3>
<footer id="footer"></footer>
</div>
</body>
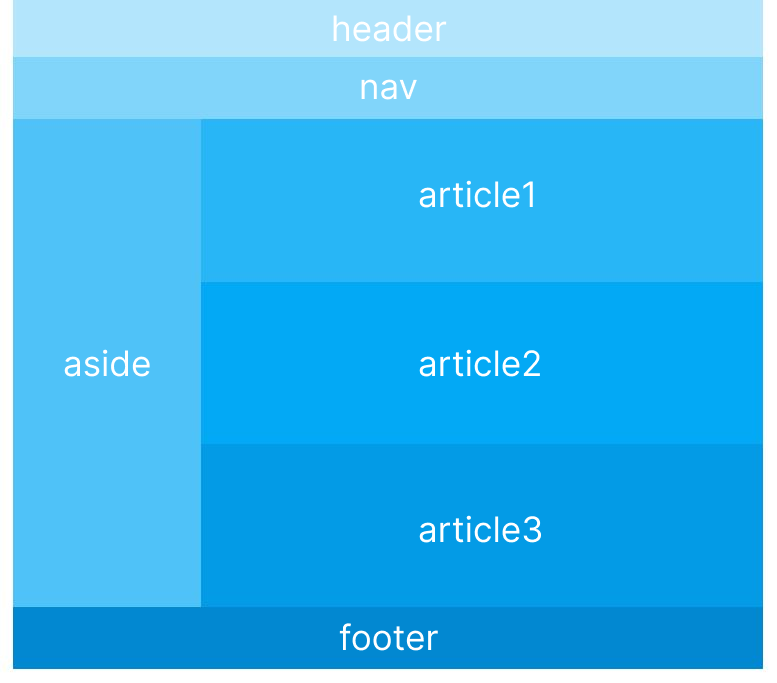
</html>수업시간에 배웠던 grid 유형입니다.
style에서 grid-area로 각각 지정해준다음
wrap에서 2개의 칸으로 나눠 한번에 지정해줬습니다.

반응형
