“ 지연되는 프로젝트에 인력을 더 투입하면 오히려 더 늦어진다. ”
- Frederick Philips Brooks
Mythical Man-Month 저자
728x90
반응형
CSS 레이아웃 flex
오늘은 레이아웃을 구성할 때 쓰는 flex방법에 대해 정리해보려고 합니다.
최신 브라우저들에서 많이 실행됩니다.
flex layout
flex layout은 요소들이 포함된 큰 박스에 flex를 선언하고, 안에 있는 요소들에게는 유연하게 배치하는 속성들을 부여하여 레이아웃을 잡는 것입니다.
display: flex :
display: -webkit-flex:
display: -ms-flexbox:해당 요소에 flex로 레이아웃을 설계한다고 선언한다는 뜻입니다.
예제
더보기


<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>레이아웃15 - flex방식</title>
<style>
* {
margin: 0;
padding: 0;
}
#haeder {
height: 100px;
background-color: #EEEBE9;
}
#nav {
height: 100px;
background-color: #B9AAA5;
}
#main {
height: 780px;
background-color: #886F65;
}
#main .container {
display: flex;
flex-wrap: wrap;
}
#article1 {
width: 1200px;
height: 100px;
background-color: #74574A;
}
#article2 {
width: 1200px;
height: 200px;
background-color: #684D43;
}
#article3 {
width: 600px;
height: 480px;
background-color: #594139;
}
#article4 {
width: 600px;
height: 480px;
background-color: #4A352F;
}
#footer {
height: 100px;
background-color: #4E342E;
}
.container {
width: 1200px;
height: inherit;
background-color: rgba(0, 0, 0, 0.2);
margin: 0 auto;
}
</style>
</head>
<body>
<div id="wrap">
<haeder id="haeder">
<div class="container"></div>
</haeder>
<nav id="nav">
<div class="container"></div>
</nav>
<main id="main">
<div class="container">
<article id="article1"></article>
<article id="article2"></article>
<article id="article3"></article>
<article id="article4"></article>
</div>
</main>
<footer id="footer">
<div class="container"></div>
</footer>
</div>
</body>
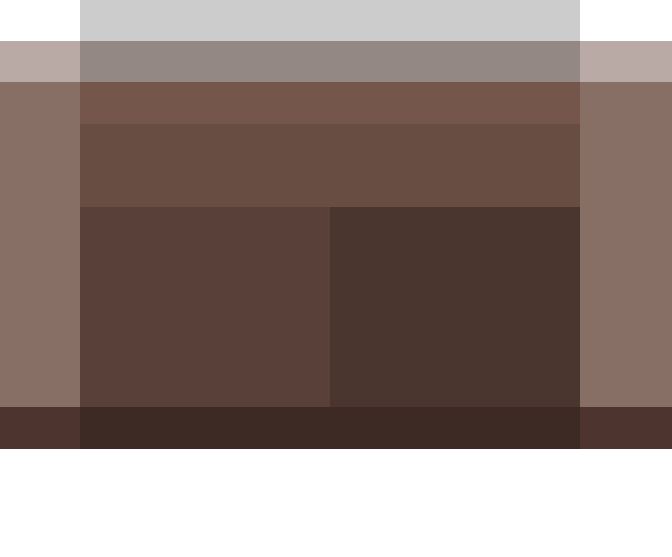
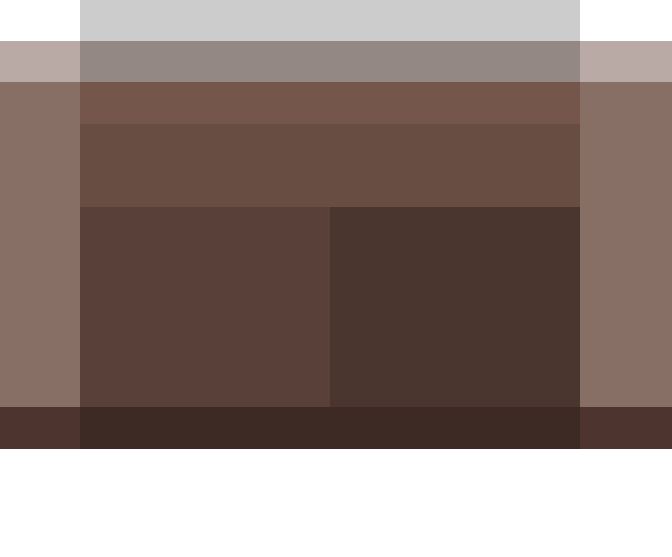
</html>위의 예제와 같이 display: flex를 써주면 이렇게 레이아웃이 잘 잡힙니다.

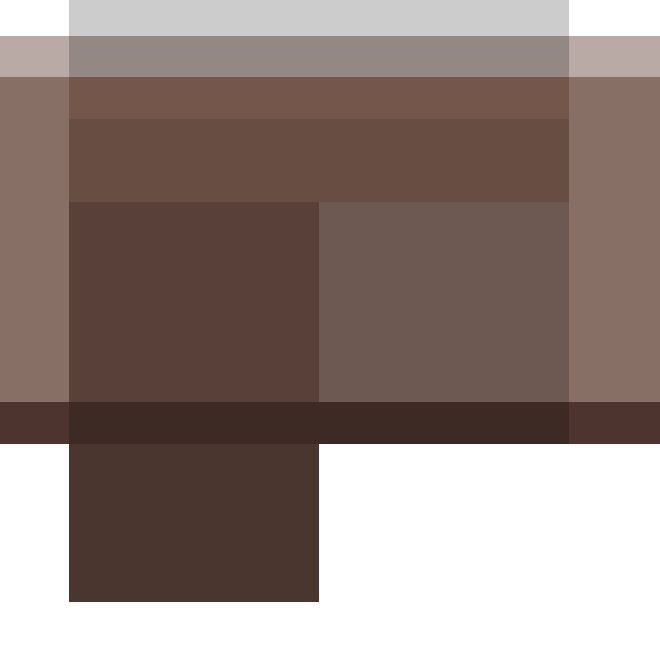
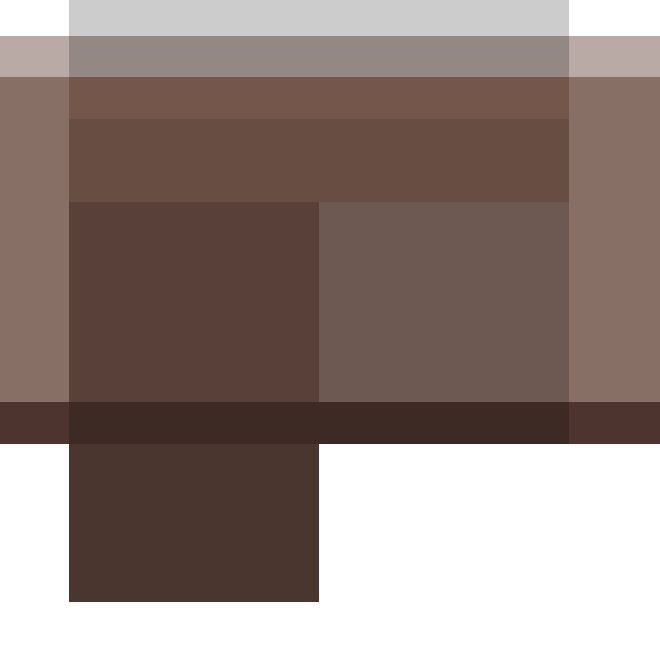
예제에서 display: flex 를 선언하지 않으면 이렇게 레이아웃 밖에 나타납니다.

flex-direction
자식 요소를 나열하는 방향을 지정하는 속성입니다.
부모 요소에게 지정합니다.
| 속성값 | 속성 설명 |
| column | 위에서 아래로 나열 |
| column-reverse | 아래에서 위로 나열 |
| row (기본값) | 좌측에서 우측으로 나열 |
| row-reverse | 우측에서 좌측으로 나열 |
justitfy-content
공간이 남을 때, 즉 flex-grow: 0;일 때 자식 요소들을 가로 정렬하는 속성입니다.
| 속성 값 | 속성 설명 |
| flex-start (기본값) | 시작쪽으로 정렬(보통 왼쪽, flex-direction: row-reverse일 때는 오른쪽) |
| flex-end | 끝쪽으로 정렬(보통 오른쪽, flex-direction:row-reverse일 때는 왼쪽) |
| center | 중앙으로 정렬 |
| space-between | 양쪽 정렬 |
| space-around | 요소 좌우 동일 간격 |
flex-wrap
flex 자식 요소들의 줄바꿈 방식을 지정하는 속성입니다.
| 속성 값 | 속성 설명 |
| wrap | 자식 요소들이 많으면 다음 줄로 넘침 |
| nowrap (기본) | 자식 요소들이 많아도 한줄 안에 배치됨 |
| wrap-reverse | 자식 요소들이 많으면 다음 위 줄로 넘침 |
반응형
