“ 지연되는 프로젝트에 인력을 더 투입하면 오히려 더 늦어진다. ”
- Frederick Philips Brooks
Mythical Man-Month 저자
728x90
반응형
블록(Block)구조와 인라인(Inline)구조에 대해
태그를 배우기 전에 알아두어야 할!
블록구조와 인라인 구조에 대해 정리해보려고 합니다!
우선, 블록구조에 대해 알아보겠습니다.
블록 레벨 요소 (Block-leverl Elements)
블록 레벨 요소는 마크업을 할 때 줄이 바뀌는 특성을 가지고 있습니다.
블록 요소는 하나의 박스라고 생각하면 됩니다.
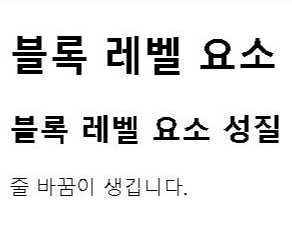
[블록 예제.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>블록 레벨 요소</title>
</head>
<body>
<h1>블록 레벨 요소</h1>
<h2>블록 레벨 요소 성질</h2>
<p>줄 바꿈이 생깁니다.</p>
</body>
</html>[블록 결과.html]

이렇게 [블록 예제]에서 마크업 했던 <h1>, <h2>, <p> 요소들은 블록의 성질을 가지고 있어 화면상 줄 바꿈이 일어나는 것을 볼 수 있습니다.
이러한 블록 레벨의 기본 요소로는
제목 <h1> ~ <h6>, 문단 <p>, 주소 <address>가 있습니다.
*특징
- 줄 바꿈이 일어난다.
- 텍스트(문자)와 인라인 요소를 자식 요소로 포함 할 수 있다.
- 블록 레벨 요소 중에는 블록 레벨 요소를 자식 요소로 포함 할 수 있는 요소와 포함할 수 없는 요소가 있다.
그럼 이제 인라인 구조에 대해 알아볼까요?
인라인 요소 (Inline Elements)
인라인 요소는 마크업을 할 때 가로로 정렬이 됩니다.
인라인 요소는 텍스트라고 생각하면 됩니다.
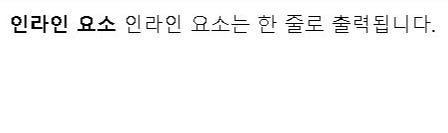
[인라인 예제.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>인라인 요소</title>
</head>
<body>
<strong>인라인 요소</strong>
<span>인라인 요소는 한 줄로 출력됩니다.</span>
</html>[인라인 결과.html]

이렇게 [인라인 예제]에서 마크업 했던 <strong>, <span> 요소들은 인라인 성질을 가지고 있어 행이 바뀌지 않고 한 줄로 출력된 것을 볼 수 있습니다.
이러한 인라인 레벨의 기본 요소로는
링크 <a>, 이미지 <img>가 있습니다.
*특징
- 줄 바꿈이 일어나지 않는다.
- 텍스트(문자)와 인라인 요소를 자식 요소로 포함할 수 있다.
- 블록 레벨 요소를 자식 요소로 포함할 수 없다.
오늘은 이렇게 블록 레벨 요소와 인라인 요소에 대해 알아봤는데요
마지막으로~!
블록 레벨 요소는
- 줄바꿈 가능
- 기본 요소 <h1> ~ <h6>, <p>, <address>
- 인라인 요소를 자식 요소로 포함 가능
- 블록 레벨을 자식 요소로 포함 시킬 수 있는 요소와 포함 시킬 수 없는 요소가 있음
인라인 요소는
- 줄바꿈이 불가능
- 기본 요소 <a>, <img>
- 인라인 요소를 자식 요소로 포함 가능
- 블록 레벨 요소를 자식으로 포함할 수 없음
이렇게 정리를 해보았습니다.
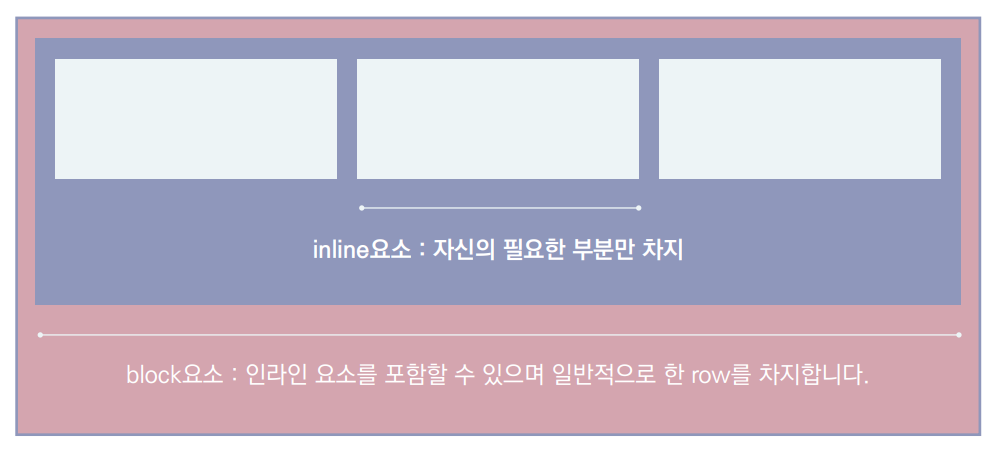
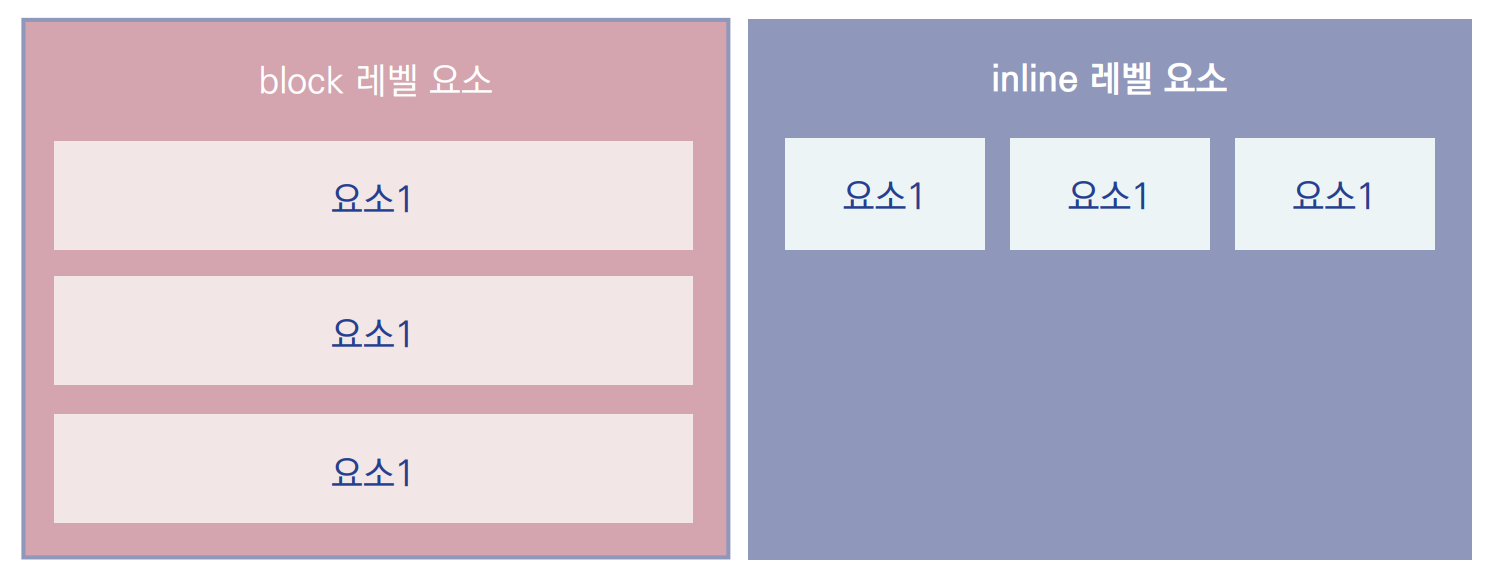
그럼 이제 밑에 사진을 참고하여 머릿속에 딱 저장해두자구요~!


반응형
