“ 지연되는 프로젝트에 인력을 더 투입하면 오히려 더 늦어진다. ”
- Frederick Philips Brooks
Mythical Man-Month 저자
728x90
반응형
HTML 구조 관련 요소들(섹션관련태그정리)
오늘은 웹사이트 레이아웃 만들 때 필요한 구조 관련 요소들에 대해 알아보려고 합니다.
구조 태그를 이용한 마크업
시멘틱 태그를 사용하면 검색 효율성과 웹 접근성의 향상, 협업 측면에서도 더욱 유리합니다.
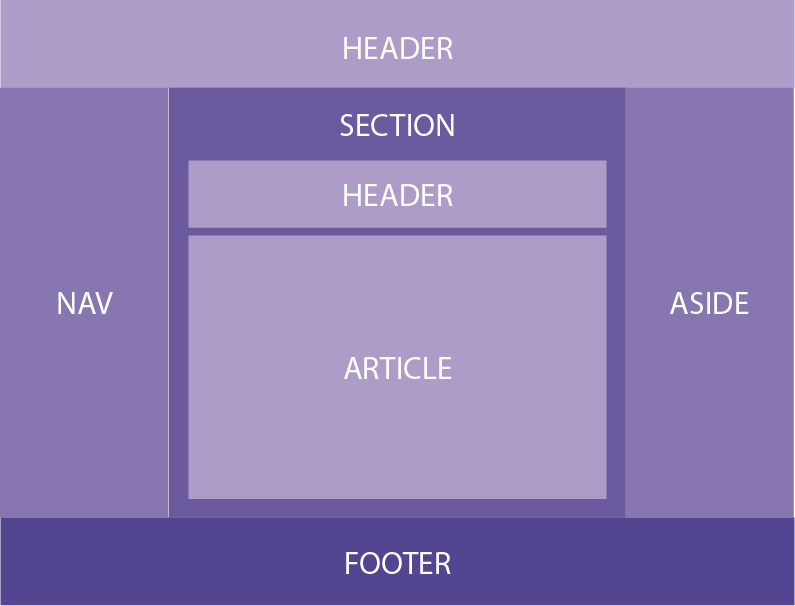
[ 예시 사진 ]

일단 사진으로 먼저 살펴보면 이렇습니다
이렇게 레이아웃을 잡을 때 사용하는거에 따라 맞게 설정을 해 주어야 작업할때도 편리하겠죠?
그럼 하나하나씩 태그의 의미와 특징에 대해 알아보겠습니다.
구조 관련 요소
| 요소 유형 | 태그명 | 태그의 의미 및 특징 |
| 블록 레벨 요소 | <header> </header> |
HTML문서의 헤더 영역을 의미, 제목, 네비게이션, 검색 등을 포함할 수 있음 |
| 텍스트, 인라인요소, 블록레벨 요소를 포함할 수 있지만 <header>, <footer>태그는 포함할 수 없음 | ||
| <section> </section> |
HTML 문서에서 맥락이 같은 요소들을 주제별로 그룹화 주제에 대한 제목요소(<h2>~<h3>)를 포함하는 것이 좋음 |
|
| 주제에 대한 제목요소(<h2>~<h3>)를 포함하는 것이 좋음 | ||
| <nav> </nav> |
HTML 문서의 메인 메뉴나 목차 등을 정의 | |
| 텍스트, 인라인 요소, 블록 레벨 요소 포함 가능 | ||
| <article> </article> |
HTML 문서 내에서 독립적으로 배포 또는 재사용이 가능한 게시물, 뉴스기사, 블로그 포스팅 등을 의미 | |
| 텍스트, 인라인 요소, 블록 레벨 요소 포함 가능 | ||
| <aside> </aside> |
메인 콘텐츠와 직접적으로 관련이 없는 영역, 문서의 오른쪽이나 왼쪽 사이즈 메뉴나 광고 등의 영역 |
|
| 텍스트, 인라인 요소, 블록 레벨 요소 포함 가능 | ||
| <footer> </footer> |
HTML 문서의 푸터 영역 섹션 작성자나 저작권에 대한 정보, 관련된 문서의 링크 포함 불가 |
|
| 텍스트, 인라인 요소, 블록 레벨 요소 포함 가능 | ||
| <address> </address> |
문서 관련 연락처 콘텐츠 섹션을 설정 | |
| <h1> ~ <h6> | 섹션의 헤더를 정의하는 요소 |
[ html 예시 ]
See the Pen Untitled by hyunmijin (@hyunmijin) on CodePen.
제 블로그를 예를 들어 만들어봤는데요!
글씨만 있어서 살짝 아쉽지만
전체적인 구조는 알 수 있겠죠?
반응형
