“ 지연되는 프로젝트에 인력을 더 투입하면 오히려 더 늦어진다. ”
- Frederick Philips Brooks
Mythical Man-Month 저자
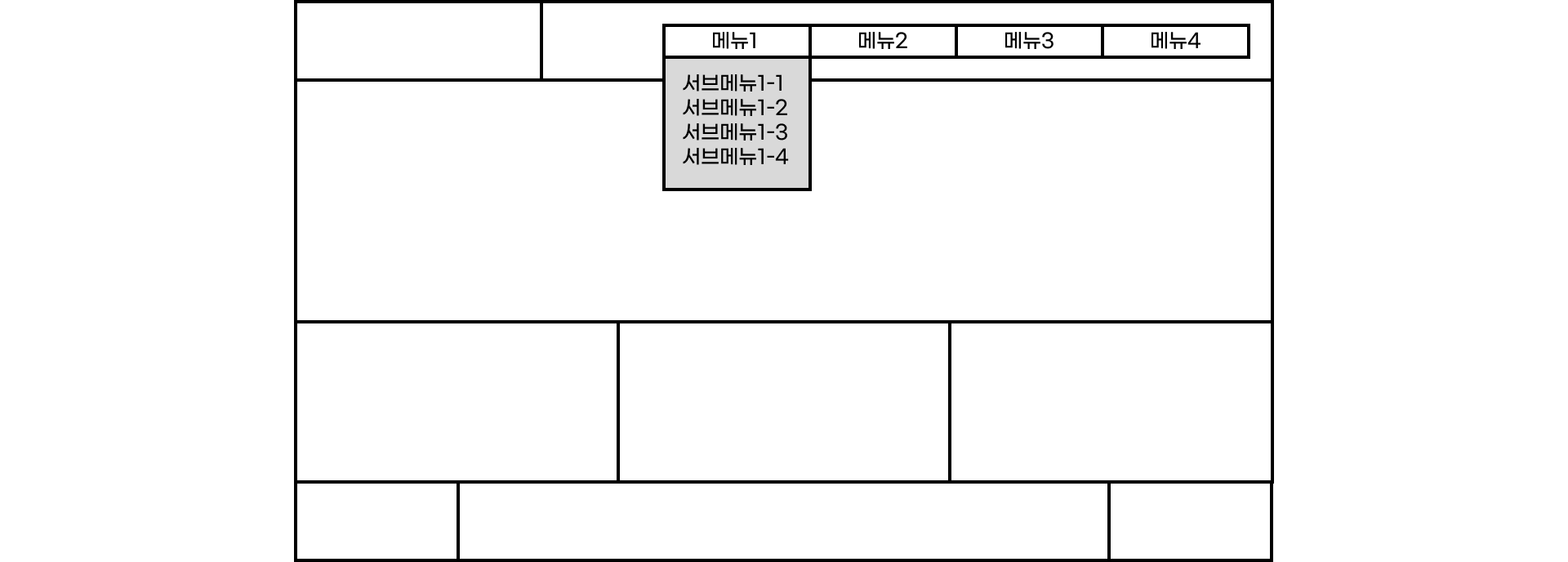
💜 웹디자인 기능사 실기 메뉴바

<style>
* {
margin: 0;
padding: 0;
}
.wrap {
width: 1200px;
margin: 0 auto;
}
.header {
display: flex;
width: 100%;
height: 100px;
background-color: #7fc2bc;
}
.header .logo {
width: 30%;
height: 100px;
background-color: #92cac5;
}
.header .nav {
width: 70%;
background-color: #61c7be;
}
.slider {
width: 100%;
height: 300px;
background-color: #498f89;
}
.section {
width: 100%;
display: flex;
height: 200px;
}
.section .sec1 {
width: 33.333%;
background-color: #359189;
}
.section .sec2 {
width: 33.333%;
background-color: #27bdb0;
}
.section .sec3 {
width: 33.333%;
background-color: #154b46;
}
.footer {
/* width: 100%; */
height: 100px;
display: flex;
}
.footer .foot1 {
width: 20%;
background-color: #86a19f;
}
.footer .foot2 {
width: 60%;
background-color: #1c756f;
}
.footer .foot3 {
width: 20%;
background-color: #21beb4;
}
a {
text-decoration: none;
color: #000;
}
li {
list-style: none;
}
.nav {
width: 80%;
text-align: right;
background-color: #ffffff;
padding: 30px 40px;
}
.nav>ul {
display: flex;
justify-content: right;
}
.nav>ul>li {
position: relative;
}
.nav>ul>li>a {
background-color: #ffffff;
padding: 10px 40px;
}
.nav>ul>li>a:hover {
background-color: #fad0d0;
}
.nav>ul>li>ul {
position: absolute;
left: 0;
top: 40px;
background-color: #fff;
width: 100%;
display: none;
}
.nav>ul>li>ul>li>a {
padding: 10px;
display: block;
}
.nav>ul>li>ul>li>a:hover {
background-color: #ddd;
}
</style>
</head>
<body>
<div class="wrap">
<div class="header">
<div class="logo">로고</div>
<nav class="nav">
<ul>
<li>
<a href="#">메뉴1</a>
<ul class="submenu">
<li><a href="#">서브메뉴1-1</a></li>
<li><a href="#">서브메뉴1-2</a></li>
<li><a href="#">서브메뉴1-3</a></li>
<li><a href="#">서브메뉴1-4</a></li>
</ul>
</li>
<li>
<a href="#">메뉴2</a>
<ul class="submenu">
<li><a href="#">서브메뉴2-1</a></li>
<li><a href="#">서브메뉴2-2</a></li>
<li><a href="#">서브메뉴2-3</a></li>
<li><a href="#">서브메뉴2-4</a></li>
</ul>
</li>
<li>
<a href="#">메뉴3</a>
<ul class="submenu">
<li><a href="#">서브메뉴3-1</a></li>
<li><a href="#">서브메뉴3-2</a></li>
<li><a href="#">서브메뉴3-3</a></li>
<li><a href="#">서브메뉴3-4</a></li>
</ul>
</li>
<li>
<a href="#">메뉴4</a>
<ul class="submenu">
<li><a href="#">서브메뉴4-1</a></li>
<li><a href="#">서브메뉴4-2</a></li>
<li><a href="#">서브메뉴4-3</a></li>
<li><a href="#">서브메뉴4-4</a></li>
</ul>
</li>
</ul>
</nav>
</div>
<div class="slider">슬라이더</div>
<div class="section">
<div class="sec1">공지사항</div>
<div class="sec2">배너</div>
<div class="sec3">바로가기</div>
</div>
<div class="footer">
<div class="foot1">로고</div>
<div class="foot2">카피라이트</div>
<div class="foot3">SNS</div>
</div>
</div>저번에 작업했던 레이아웃에 메뉴바가 들어가는 형식입니다.
마우스를 가져다댔을 때 메뉴바가 내려오게 스크립트로 작업해줍니다.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script>
//하나씩
$(".nav > ul > li").mouseover(function(){
$(this).find(".submenu").stop().slideDown();
});
$(".nav > ul > li").mouseout(function(){
$(this).find(".submenu").stop().slideUp();
});
</script>jqery 를 사용해 작업해줬습니다.
https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js 경로에서 제공하는 jquery 라이브러리를 불러오고
선택자를 이용해 클래스가 nav이고, 하위 요소 중 ul태그와 그 하위li태그를 찾아 선택합니다.
즉, 네비게이션의 li태그를 선택합니다.
mouseover()는 선택한 요소에 커서가 올라갈때 실행되는 이벤트
mouseout()은 마우스 커서가 요소에서 벗어날 때 실행되는 이벤트
$(this) 는 이벤트가 발생한 요소를 가리키는 jquery 객체입니다.
find(".submenu")는 해당 요소 하위에 클래스가 "submenu"인 요소를 찾아 선택합니다.
stop() 메서드는 애니메이션을 중지시키는 역할을 하고
slideDown()메서드는 선택한 요소를 슬라이드 다운하며 보여주는 애니메이션 효과를 주는 메서드입니다.
slideUp()메서드는 선택한 요소를 슬라이드 업하며 숨기는 애니메이션 효과를 주는 메서드입니다.
const navList = document.querySelectorAll(".nav > ul > li");
navList.forEach((li) => {
li.addEventListener("mouseover", () => {
li.querySelector(".submenu").style.display = "block";
});
li.addEventListener("mouseout", () => {
li.querySelector(".submenu").style.display = "none";
});
});자바스크립트는 이렇게 쓸 수 있습니다.
선택자를 먼저 만들어줍니다.
forEach()메서드는 배열 내 각 요소에 대해 지정된 함수를 호출하고
addEventListener() 메서드는 지정된 이벤트에 대해 요소에 이벤트 핸들러를 추가합니다.
li.addEventListener("mouseover", () => {} 는 선택한 li요소에 마우스가 올라갈 때 실행되는 이벤트를 추가합니다.
아래엔 mouseout로 마우스가 요소에서 벗어날 때 실행되는 이벤트를 추가합니다.
li.querySelector(".submenu")는 해당 li요소 하위에 클래스가 submenu인 요소를 찾아 선택하고
style.display를 사용해 block은 해당 블록 수준 요소로 표시하고, none은 해당 요소를 숨겨줍니다
const navList = document.querySelectorAll('.nav > ul > li');
navList.forEach(li => {
const submenu = li.querySelector('.submenu');
li.addEventListener('mouseover', () => {
submenu.style.display = 'block';
submenu.style.opacity = 0;
let opacity = 0;
const fadeIn = setInterval(() => {
opacity += 0.1;
submenu.style.opacity = opacity;
if (opacity >= 1) clearInterval(fadeIn);
}, 30);
});
li.addEventListener('mouseout', () => {
submenu.style.display = 'none';
submenu.style.opacity = 0;
});
});
위 구조에 애니메이션 효과만 추가한 구조입니다.
마우스 오버 이벤트에서는 submenu.style.display 속성을 block으로 설정해 서브 메뉴를 보여줍니다.
또한 submenu.style.opacity 속성을 0으로 설정해 처음에는 서브 메뉴가 보이지 않도록 하고
setInterval()함수를 사용해 0.1초마다 opacity 값을 0.1씩 증가시켜 fade-in효과를 만들어
opacity값이 1보다 커지면 clearInterval()함수를 사용해 interval을 종료합니다.
마우스 아웃 이벤트에서는 submenu.style.display 속성을 none으로 설정해
서브메뉴를 숨기고, submenu.style.opacity 속성을 0으로 설정해 fade-out효과를 만듭니다.
💜 웹디자인 기능사 실기 메뉴바
위와 똑같고 여기서는 메뉴바 전체가 나오게 작업해줬습니다.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script>
//전체
$(".nav > ul > li").mouseover(function () {
$(".nav > ul > li").find(".submenu").stop().slideDown();
});
$(".nav > ul > li").mouseout(function () {
$(".nav > ul > li").find(".submenu").stop().slideUp();
});
</script>nav > ul > li 로 전체로 묶어 한번에 보여지게 작업해줍니다.
const navList = document.querySelectorAll('.nav > ul > li');
const submenus = document.querySelectorAll('.nav > ul > li > .submenu');
navList.forEach(li => {
li.addEventListener('mouseover', () => {
submenus.forEach(submenu => {
submenu.style.display = 'block';
submenu.style.opacity = 0;
let opacity = 0;
const fadeIn = setInterval(() => {
opacity += 0.1;
submenu.style.opacity = opacity;
if (opacity >= 1) clearInterval(fadeIn);
}, 30);
});
});
li.addEventListener('mouseout', () => {
submenus.forEach(submenu => {
submenu.style.display = 'none';
submenu.style.opacity = 0;
});
});
});코드의 다음 부분은 forEach를 사용해 메뉴의 모든 최상위 목록 항목을 반복 처리합니다.
각 목록 항목마다 마우스가 목록 항목 위에 있을 때 (mouseover) 와 마우스가 목록 항목에서 벗어날 때 (mouseout) 각각 두 개의 이벤트 리스너를 추가합니다.
마우스가 목록 위에 있을때 forEach 를 사용해 모든 하위 메뉴 요소를 반복 처리
각 하위 메뉴에 대해 display속성을 block으로 설정해 하위 메뉴를 표시하고 opacity 속성을 0으로 설정해 투명하게 합니다.
그 다음 현재 투명도 값을 추적하는 변수 opacity를 설명해 3초마다 실행되는 setInterval 메소드를 사용합니다.
opacity변수를 0,1씩 증가시키고 하위 메뉴의 opacity속성을 새 값으로 설정합니다.
투명도가 1이상이 되면 clearInterval 메소드를 사용해 루프를 중지합니다.
